With See Your Visitors- See Your Visitors Lively, you can see what users do on your website pages—where they click, how far they scroll, where their cursors move, what they look at, what they ignore and Where they are attracted to. In one word, you can monitor the whole interaction of users with your website.

See Your Visitors provides real time analytics of your website. To do that, See Your Visitors has three features.
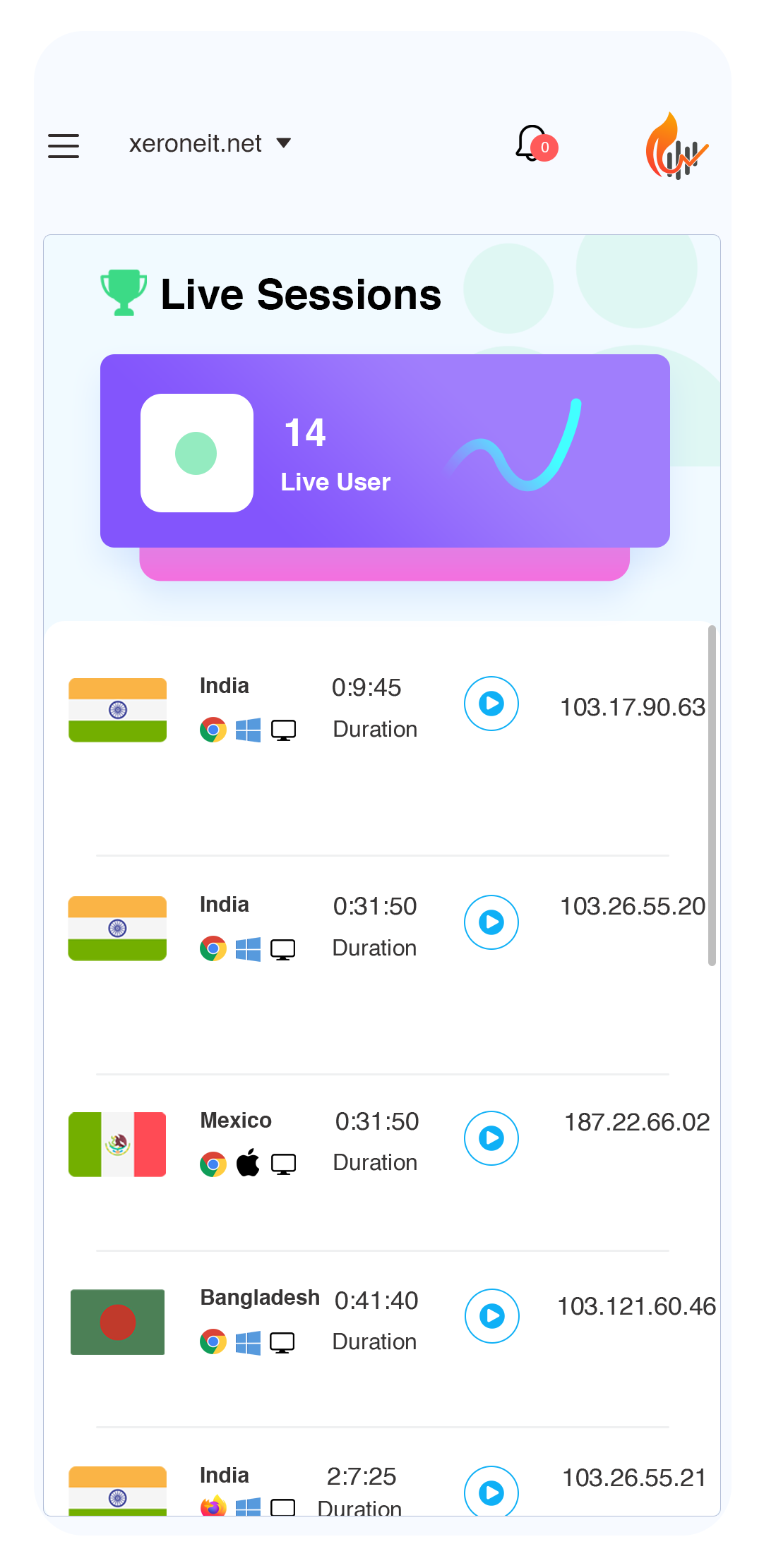
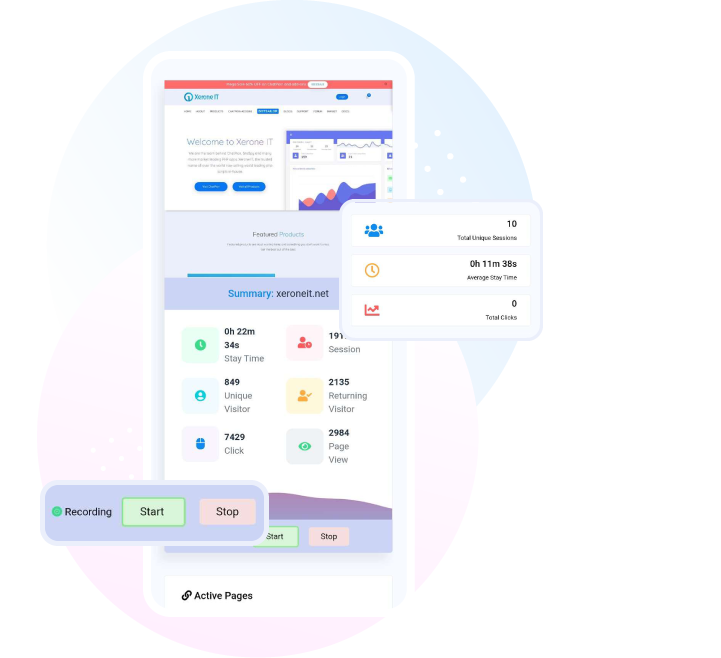
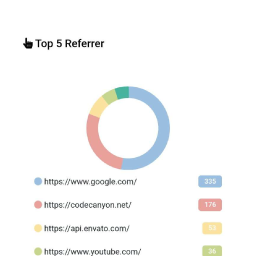
In the Live User feature, you can see the number of Users currently browsing on your website. And, you can watch the session recordings of the users. You can see the average stay time and number of total sessions. Moreover, you can see the List of top countries based on the number of users. Besides, you can see the 5 top viewed pages of your website.
Heatmap provide graphical presentation of where users click on desktop or tap on a mobile, where the user’s cursor moves while navigating the website, and how far down a page a user scrolls on your website.
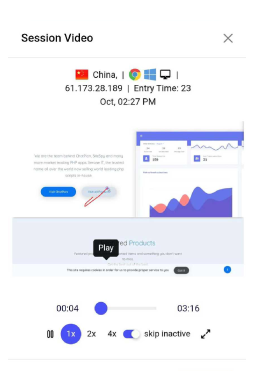
On the Sessions Recording, you can see what a user is doing on your website — you can get a overall insight of the user's interaction with your website.

With See Your Visitors, you can get Instant and real-time analytics of your website. That is, you can see the behaviors and the interaction of your customers with your website. They are essential in detecting what does or doesn't work on a website or product page. Therefore, you can reorganize your website or product page. Ultimately, it will help you to assess your product’s performance and promote user engagement.

See Your Visitors, a HeatMap and Session Recording Tool, provides product teams, digital marketers and data analysts detailed and profound insights into people's behavior and interaction with their website. As a result, they can discern why customers aren’t choosing their product. Then they can optimize their product and site to promote user engagement and boost sales. And ultimately, their business will flourish.
Follow few easy steps to get See Your Visitors integrated and working on your website.
The basic version is FREE and always will be. Sign up and get access to the See Your Visitors now.
Just the domain name for your website and get your JavaScript embed code instantly.
Add the JavaScript code inside your website's main html file and you will see it's working!
The basic version is FREE and always will be. Sign up and get access to the See Your Visitors now.


Any Questions! Answered
Heatmap analytics capture information on how people interact with a website, such as what they click, how far visitors scroll, and even where the mouse pointer is placed. A heatmap captures this information and converts it into a multi-colored map of the website that is more easily edible and informative than the data points shown separately.

Analytics systems like as Google Analytics or Site Catalyst are excellent at delivering analytics to indicate which pages visitors view, but they might be lacking in detail when it comes to knowing how those sites are interacted with. Heatmaps may provide a more detailed picture of how people are actually behaving. Heatmaps are also far more visually appealing than traditional analytics reports, making them simpler to understand at a glance. This makes them simpler, especially to those who are unfamiliar with processing big volumes of data.

Another useful feature is session recording. This program merely records a user's browsing activity as video footage. This helps to clarify some of the information obtained from a heatmap.

Heatmap and session recordings answer the questions of your business, it helps you to understand the behavior of the user on your websites. This tool is for you whether you are a UI designer, UX analyst, product manager, marketer, or business owner. A heatmap report is visual and could be reviewed together by your team members.

Let’s talk about See Your Visitors
Love to hear from you!

